Lección 2
Encontrar y acceder a los elementos HTML
Con Jquery podemos encontrar y acceder a las propiedades, valores y al contenido de los elementos o componentes de HTML, en este caso aprenderemos, como obtener los valores almacenados en los campos de entrada de información de un formulario en HTML.
Para acceder a cualquier componente HTML, es importante haberle asignado un valor a la propiedad id o a la propiedad class que posee cada uno, de esta manera podemos hacer referencia al elemento y obtener otras propiedades de este o el valor que contiene si fue asignado desde un formulario.
Para acceder al valor que contiene un campo de un formulario utilizando JQuery, se debe escribir la siguiente instrucción:
Si queremos acceder al campo a través del id, ó:
Si queremos acceder al campo a través del class.
También podemos acceder a un campo, pero esta vez no para obtener su valor, sino para asignarle uno. Esto se realiza de la siguiente manera:
O por intermedio de una variable, así:
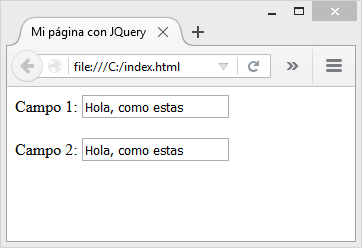
Para entender mejor lo que hemos visto hasta el momento, vamos a realizar un ejemplo completo en el cual crearemos un formulario con un campo con id="CampoSaludo", al cual le vamos a asignar en la propiedad value, el texto "Hola, Como estas!", luego este valor lo asignaremos utilizando Jquery, a otro campo que crearemos en el formulario con id="resultado".
El código completo se muestra a continuación:
Obteniendo el siguiente resultado:

Siempre que obtenemos un valor de un campo con JQuery, este se comportará como si de un texto se tratase, por lo tanto si quisiéramos hacer una operación matemática, no se podría hacer directamente. Para esto necesitaríamos convertir cada valor que se encuentra como texto a un valor numérico, lo cual se puede hacer con una funcionalidad llamada parseInt, y usa de la siguiente manera:
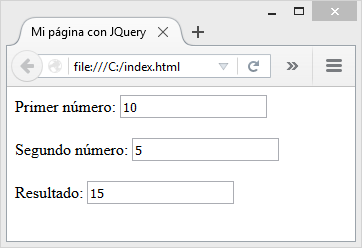
Ahora veremos un ejemplo en el que sumaremos dos números de 2 campos de un formulario y mostraremos el resultado en un tercer campo del mismo:
Obteniendo el siguiente resultado: