Lección 1
Introducción a JavaScript y Jquery
Ahora que ya hemos aprendido un poco de HTML y CSS, vamos a agregarle un poco más de interactividad a nuestra página con un sencillo pero poderoso lenguaje de programación llamado JavaScript.
JavaScript al igual que PHP y CSS, es un lenguaje que se puede introducir fácilmente dentro de un documento HTML. Esto se puede hacer llamando un archivo externo que contenga el código en JavaScript, o incrustándolo directamente dentro del código HTML.
Para llamar un archivo externo, se debe introducir una línea como la siguiente entre las etiquetas <head> y </head> de HTML de la siguiente manera.
Los archivos JavaScript tienen la extensión .js. En este caso estamos incluyendo el archivo codigo.js que contiene el código en este lenguaje.
Para incluir código Javascript directamente dentro del código HTML, se utiliza las etiquetas <script> y </script>, entre las cuales irá dicho código como se muestra a continuación.

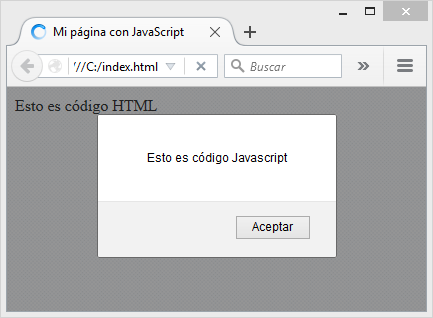
La instrucción alert("texto a mostrar"), genera una ventana emergente llamada también Pop Up, como la que se muestra en la imagen.
En JavaScript, cada instrucción termina con punto y coma (;).
Variables en JavaScript
Para crear una variable en JavaScript, utilizamos la palabra var seguida del nombre de la variable. En este lenguaje no hay necesidad de establecer el tipo de variable, es decir, no se necesita especificar si es una variable numérica, de tipo fecha, de texto, etc. El tipo de la variable va a estar definido por el valor que le haya sido asignado a esta.
Cálculos matemáticos
Para realizar un cálculo matemático, tenemos a disposición los operadores matemáticos + (suma), - (resta), * (multiplicación), / (división), ^ (potencia). También se pueden utilizar los paréntesis en JQuery en los cálculos matemáticos.
A continuación veamos algunos ejemplos del uso de estos operadores:
También podemos hacer las operaciones utilizando las variables así:
JQuery
JQuery es una librería de JavaScript que nos permite simplificar la manera de interactuar con los elementos HTML y también simplifica la manera de escribir el código JavaScript.
JQuery es un archivo con extensión.js que contiene varias funcionalidades y que se incluye dentro de un documento HTML de la misma forma en que incluíamos un archivo JavaScript externo. Lo primero que debemos hacer es descargar el archivo, guardarlo e incluirlo en nuestro proyecto.
Podemos descargar el archivo de JQuery desde el siguiente enlace:
http://code.jquery.com/jquery-2.1.4.min.js
y lo incluiríamos en nuestro proyecto asi:
Siempre que vayamos a trabajar con la librería JQuery debemos incluir lo siguiente dentro de las etiquetas <script> y </script>: