Lección 4
Espaciado, márgenes y bordes
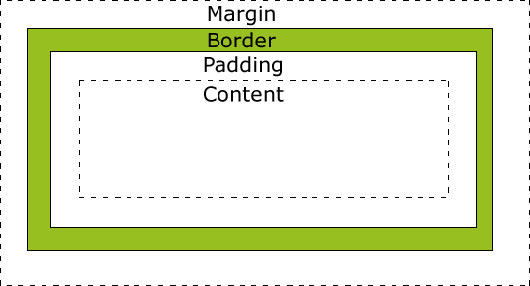
Los elementos en HTML pueden ser considerados como “cajas”. Aquí se establece un modelo de cajas el cual es esencialmente una representación de una caja que envuelve elementos HTML y está conformada por: Margin (Margen), Border (Borde), Padding (Espaciado) y el contenido que tendrá internamente el elemento.

-
Margin: Deja un espacio libre alrededor del borde de la caja.
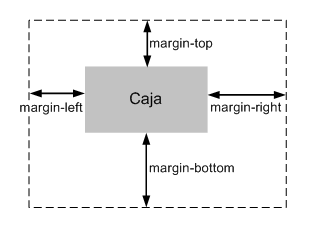
CSS define cuatro propiedades para controlar cada uno de los márgenes horizontales y verticales de un elemento los cuales son: margin-top, margin-right, margin-bottom, margin-left). Cada una de las propiedades establece la separación entre el borde lateral de la caja y el resto de cajas adyacentes.
 Margenes
MargenesLas propiedades anteriores se pueden resumir de la siguiente manera:
Border: Borde de la caja. Puede tener grosor, color y estilo de borde. Sus propiedades son:
border-width Especifica el ancho del borde, normalmente en pixeles. También se puede usar los valores predefinidos: thin, medium, ó thick.
border-color Especifica el color del borde. Los valores se pueden asignar indicando el nombre del color (red,black, white etc), el código rgb (rgb(255,0,0)) ó el código hexadecimal (#ff0000).
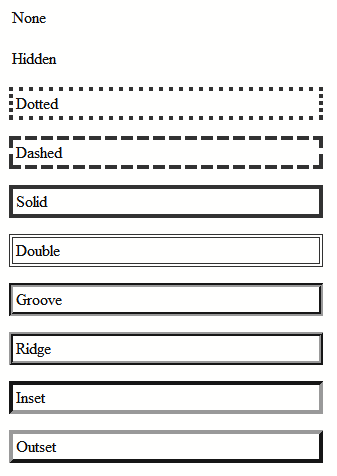
border-style Especifica el estilo de borde a mostrar el cual puede ser: none, hidden, dotted, dashed, solid, doublé, groove, ridge, inset, outset.
 Bordes
BordesLas propiedades anteriores se pueden resumir de la siguiente manera:
-
Padding: Espacio entre el borde de la caja y el contenido de esta.
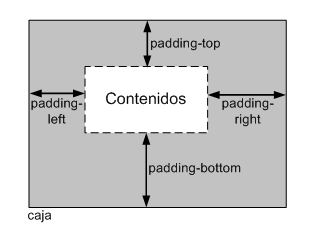
CSS define cuatro propiedades para controlar cada uno de los espaciados horizontales y verticales de un elemento (padding-top, padding-right, padding-bottom, padding-left). Cada una de estas propiedades establece la separación entre el contenido y los bordes laterales de la caja del elemento.
 Padding
PaddingLas propiedades anteriores se pueden resumir de la siguiente manera::
ContentEl contenido de la caja (texto, imágenes, objetos, etc)

