Lección 3
Posicionamiento y visibilidad de elementos
Visibilidad de elementos
CSS proporciona la propiedad display la cual permite ocultar completamente un elemento haciendo que desaparezca de la página. Como el elemento oculto no se muestra, el resto de elementos de la página se mueven para ocupar su lugar.
Esta propiedad también modifica la forma en la que se visualiza un elemento.
Los valores más utilizados son
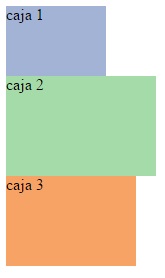
block: Muestra un elemento como si fuera un elemento de bloque. Cada elemento se posiciona uno debajo del otro.
Ejemplo:
 Display block
Display block-
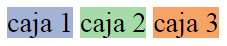
inline: Visualiza un elemento en forma de elemento en línea. Es decir, uno al lado del otro, pero no mantiene las propiedades del elemento, como alto, ancho, margen etc.
Ejemplo
 Display inline
Display inline -
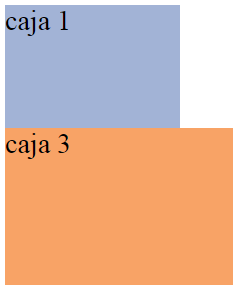
none: Oculta un elemento y hace que desaparezca de la página.
Ejemplo
 Display none
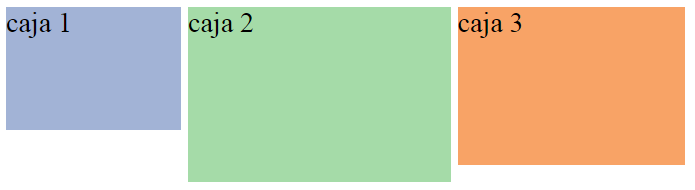
Display none inline-block: Coloca los elementos en línea pero conservando las propiedades de bloque (alto, ancho, margen etc).
Ejemplo:
 Display inline-block
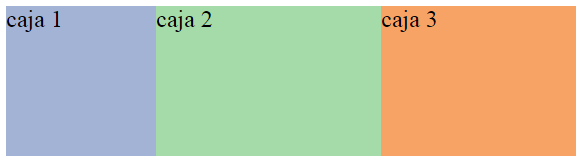
Display inline-blocktable-cell: Trata los elementos como si fueran celdas en una tabla. Las alturas de elementos adyacentes son iguales.
 Display table-cell
Display table-cell
Posicionamiento de elementos
Utilizando CSS, un elemento se puede posicionar en la pantalla mediante la propiedad position. Este posicionamiento puede ser static (statico), relative (relativo), absolute (absoluto) o fixed (fijo).
Posicionamiento estático: Es la posición normal que tendría el elemento dentro de la página.
Posicionamiento relativo: desplaza un elemento respecto de su posición original. El desplazamiento del elemento se controla con las propiedades top (arriba), right (derecha), bottom (abajo) y left (izquierda).
Ejemplo:
 Position relative
Position relative-
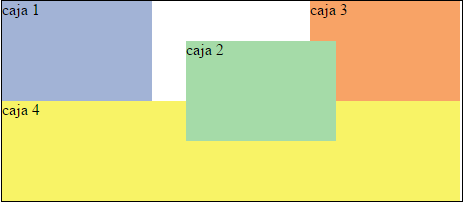
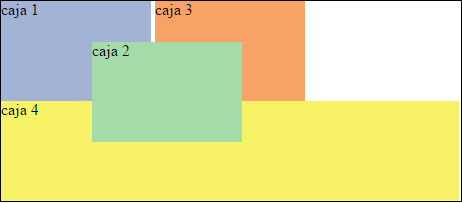
Posicionamiento absoluto: la posición de un elemento se establece de forma absoluta respecto de su elemento contenedor y el resto de elementos de la página ignoran la nueva posición del elemento. El desplazamiento del elemento se controla con las propiedades top (arriba), right (derecha), bottom (abajo) y left (izquierda).
Ejemplo
 Position absolute
Position absolute -
Posicionamiento fijo: Hace que un elemento sea inamovible, de forma que su posición en la pantalla siempre es la misma independientemente del resto de elementos e independientemente de si el usuario sube o baja la página en la ventana del navegador.
Ejemplo
 Position fixed
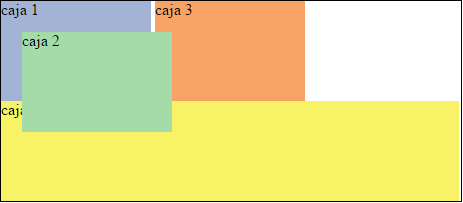
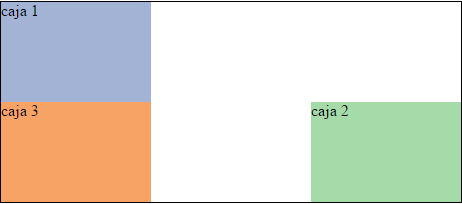
Position fixed Existe otro tipo de posicionamiento llamado flotante. Este se establece con la propiedad float. Cuando una caja se posiciona con el modelo de posicionamiento flotante, se desplaza hasta la zona más a la izquierda o más a la derecha de la posición en la que originalmente se encontraba.
La propiedad float puede tener alguno de los siguientes valores: left (Izquierda), right (Derecha) ó none (Ninguno).
Ejemplo:
 Float
Float