Lección 1
Uso de Layout

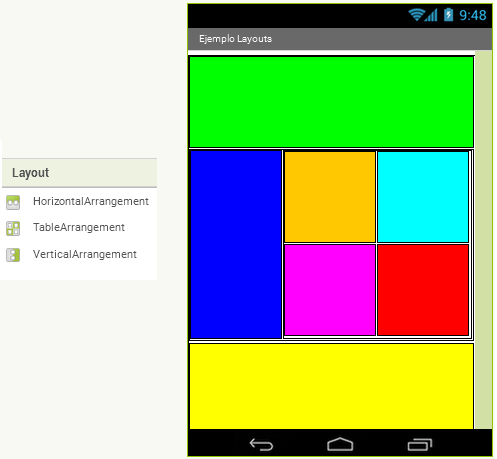
Los Layouts (Disposiciones) son elementos que permiten ubicar la posición de los controles en la pantalla.
Mit App inventor maneja tres tipos de Layouts:
- Tabulares
- Horizontales
- Verticales
La Disposición tabular permite ubicar los componentes en una tabla que maneja filas y columnas. Los componentes están ubicados en una cuadrícula, con no más de un componente visible en cada celda. Si varios componentes ocupan la misma celda, solo el último componente será el que se visualice.
| Propiedad | Descripción |
|---|---|
| Visible | Si está activo, los componentes y sus contenidos son visibles. |
| Rows | Número de Filas de la tabla. |
| Columns | Número de columnas en la tabla. |
| Height | Altura de la tabla (de tamaño y) |
| Width | Ancho de la tabla (de tamaño x ) |
El Layout Verticar es un elemento de formato en el que se pueden colocar otros elementos que deben aparecer uno debajo de otro (el primero estará arriba, el siguiente debajo, etc).
| Propiedad | Descripción |
|---|---|
| AlignHorizontal | Permite Alinear de forma horizontal los controles que se pongan dentro del Layout (izquierdo, centro, derecha) |
| AlignVertical | Permite Alinear de forma Vertical los controles que se pongan dentro del Layout (superior, centrado verticalmente, inferior) |
| BackgroundColor | Determina el color del fondo del Layout |
| Image | Permite insertar una imagen de fondo al layout |
| Visible | Especifica si el Layout debe ser visible en la pantalla. El valor es “Cierto” si el componente está mostrando y “falso” si oculta. |
| Height | Determina el alto del Layout (Tamaño en Y) |
| Width | Determina el ancho del Layout (Tamaño en X) |
El layout Horizontal permute ubicar elementos que deban mostrarse de izquierda a derecha.
| Propiedad | Descripción |
|---|---|
| AlignHorizontal | Permite Alinear de forma horizontal los controles que se pongan dentro del Layout (izquierdo, centro, derecha) |
| AlignVertical | Permite Alinear de forma Vertical los controles que se pongan dentro del Layout (superior, centrado verticalmente, inferior) |
| BackgroundColor | Determina el color del fondo del Layout |
| Image | Permite insertar una imagen de fondo al layout |
| Visible | Especifica si el Layout debe ser visible en la pantalla. El valor es “Cierto” si el componente está mostrando y “falso” si oculta. |
| Height | Determina el alto del Layout (Tamaño en Y) |
| Width | Determina el ancho del Layout (Tamaño en X) |
Si realizas las combinaciones adecuadas con los layouts podrás ubicar los controles de tus aplicaciones como tú quieras, el siguiente video te muestra cómo manejar los tres tipos de layouts.
El siguiente video te muestra los principios básicos para elaborar una calculadora sencilla en App Inventor, sigue los pasos del video, termina de programar la calculadora y muéstrasela a tu profesor

