Lección 3
Control ListPicker

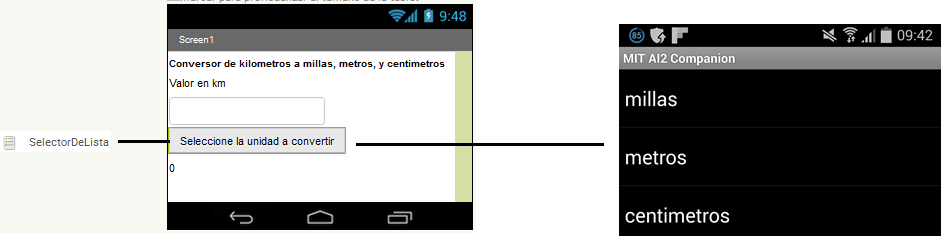
El Control ListPicker es un botón que al pulsarlo muestra una lista de textos entre los cuales el usuario puede elegir una opción. Los textos se pueden definir a través del Diseñador especificando en la propiedad ElementosDesdeCadena la lista de textos delimitados (por ejemplo, opción 1, opción 2, opción 3) también se puede definir la lista por medio del Editor de Bloques poniendo en la propiedad “Elementos” el nombre de una Lista e indicando el valor Verdadero en la propiedad “Mostrar Barra De Filtrado”, esta propiedad permite al usuario buscar en la lista; Este control posee otras propiedades que permiten cambiar la apariencia del botón (PosiciónDelTexto, ColorDeFondo, etc.) y que determinan si el botón se puede pulsar o no.
| Propiedad | Descripción |
|---|---|
| BackgroundColor | Determina el color de fondo del botón |
| Elements | Permite determinar la lista de opciones de visualización para el componente |
| ElementsFromString | lista de opciones para utilizar separadas por coma |
| Enabled | Indica si el ListPicker puede ser usado |
| FontBold | Formato Negrita para el control. |
| FontItalic | Formato Cursiva para el control. |
| FontSize | Determina el tamaño de la letra del texto del selector de lista. |
| FontTypeface | Familia de fuentes de texto del Selector de lista. |
| Height | Altura de la caja (tamaño en Y). |
| Image | Especifica la ruta de la imagen del botón. |
| SelectionIndex |
Indica el elemento seleccionado. Cuando es cambiado directamente por el programador, la propiedad SelectionIndex también se cambia al primer elemento del componente ListPicker con el valor dado. La numeración de los elementos de la lista es a partir de 1 (1, 2, 3, …, n) hasta el final de los “n” elementos que posee la lista. Si el valor no aparece, SelectionIndex se establece en 0. |
| Shape | Especifica la forma del botón (por defecto, redondeada, rectangular, ovalada). La forma no será visible si se visualiza una imagen. |
| ShowFeedback | Especifica si un feedback visual se debe mostrar un botón que como una imagen como fondo. |
| ShowFilterBar | Devuelve el estado actual de ShowFilterBar indicando si el Filtro de la barra de búsqueda se mostrará en ListPicker o no |
| Text | Texto Título para mostrar en la lista de selector. |
| TextAlignment | Alineación del control (Izquierda, centro o derecha.) |
| TextColor | Determina Color para el texto. |
| Title | Esta propiedad es Título opcional y aparece en la parte superior de la lista de opciones. |
| Visible | Especifica si el componente debe ser visible en la pantalla. El valor es true si el componente está mostrando y falso si oculta. |
| Width | Ancho del control (x-size). |
| ItemTextColor | El color del texto de los Elementos del ListPicker. |
| ItemBackgroundColor | El color de fondo de los elementos ListPicker. |
El siguiente video nos muestra cómo elaborar un sencillo conversor de unidades de longitud usando un selector de lista en app inventor.

