Lección 1
Controles DatePicker y TimePicker

Control de fecha
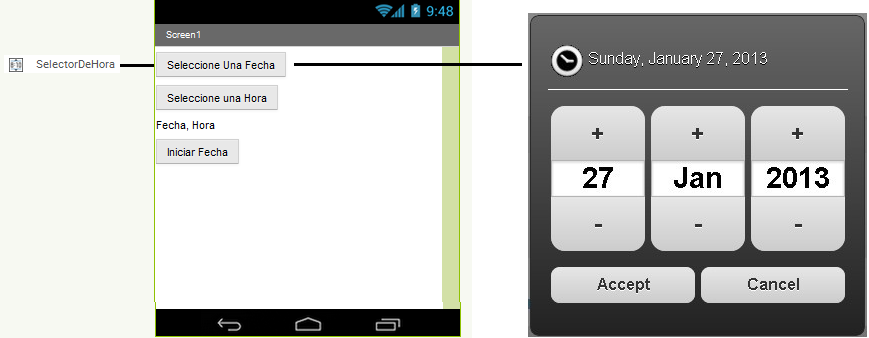
El control DatePicker es un botón que al pulsarlo, abre una ventana de diálogo que permite al usuario seleccionar una fecha.
| Propiedad | Descripción |
|---|---|
| BackgroundColor | Determina el color de fondo |
| Enabled | Indica si el control está habilitado |
| FontBold | Establece la Negrita en la letra del control |
| FontItalic | Establece la Cursiva en la letra del control |
| FontSize | Determina el tamaño de letra |
| FontTypeface | Permite cambiar el tipo de letra |
| Height | Configura el alto de control |
| Width | Configura el ancho del control |
| Imagen | Inserta una imagen de fondo al componente |
| Shape | Permite cambiar la forma del control |
| ShowFeedback | Mostrar Pulsación |
| Text | Texto para el control |
| TextAlignment | Determina a Posición del texto |
| TextColor | Permite cambiar el color de texto |
| Visible | Indica si el control esta visible para el usuario |

Control de hora
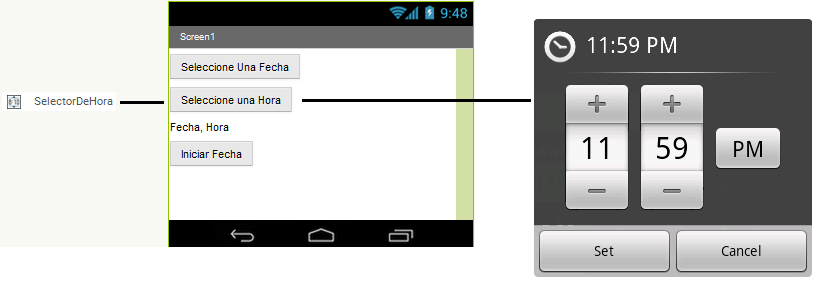
El control TimePicker Es un botón que cuando se pulsa muestra una ventana que permite al usuario definir una hora.
| Propiedad | Descripción |
|---|---|
| BackgroundColor | Establece el color de fondo de control |
| Enabled | Determina si el control está habilitado para el uso del usuario |
| FontBold | Formato de negrita para el control |
| FontItalic | Formato de cursiva para el control |
| FontSize | Permite cambiar el tamaño de letra |
| FontTypeface | Permite cambiar el tipo de letra |
| Height | Cambia el alto del componente |
| Width | Cambia el ancho del componente |
| Imagen | Inserta una imagen de fondo en el control |
| Shape | Cambia la forma del componente o control |
| ShowFeedback | Mostrar Pulsación |
| Text | Texto para el control |
| TextAlignment | Cambia la posición del texto |
| TextColor | Cambia el color de texto |
| Visible | Indica si el control es visible para el usuario |
El siguiente video nos muestra cómo podemos trabajar con los controles de fecha y hora en app inventor
Video 4. Manejo de controles de fecha y hora

