Lección 4
Nuestra primera aplicación en App Inventor
Vamos a ver cómo crear una aplicación con un botón que al pulsarlo salga un mensaje en pantalla.
-
Creamos un nuevo proyecto.
-
En el visor de proyecto insertamos los siguientes componentes.
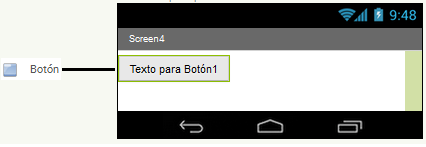
 Diseño de la ventana de mi primera App
Diseño de la ventana de mi primera App- Agregamos un botón.
- Escribimos en la propiedad texto del botón el texto “Aceptar”
- Agregamos una etiqueta
- Limpiamos la propiedad texto de la etiqueta
-
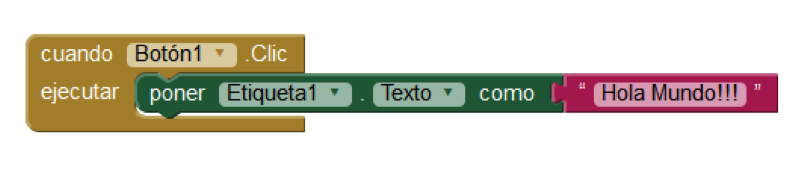
Vamos al editor de bloques y simplemente agregamos los bloques tal cual están en la imagen.
 Bloques de programación para el mi primera app
Bloques de programación para el mi primera app
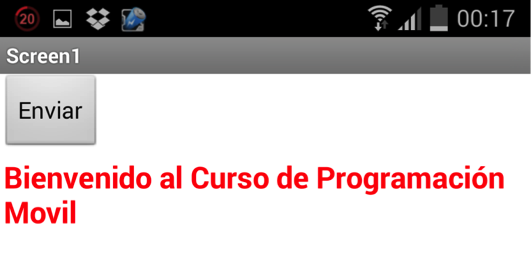
Cuando ejecutes la aplicación en el celular el resultado será el siguiente.

Imagen de cómo queda la app en el dispositivo movil
A continuación, te mostramos un video que te mostrará cómo crear esta app.
Video 1. ¿Cómo elaborar nuestro primer programa en app inventor?

