Lección 2
¿Qué es la programación orientada a eventos?
La Programación orientada a eventos es un paradigma de programación en el que la estructura y la ejecución de los programas van determinados por los sucesos o acciones que ocurren en el sistema, definidos por el usuario o por el propio sistema.
La programación orientada a eventos es muy fácil de usar y es adecuada para aquellas personas que tienen poco conocimiento en programación. Con los lenguajes orientados a eventos se pueden realizar en poco tiempo aplicaciones sencillas y muy funcionales, utilizando interfaces gráficas en las que se insertan componentes o controles a los que se le programan eventos. Dichos eventos permiten al usuario realizar una serie de acciones lógicas para un determinado programa.
Dentro de las herramientas de programación orientadas a eventos se encuentra el Mit App Inventor, este maneja una serie de componentes o controles con propiedades que se pueden cambiar para que el componente se muestre en pantalla de forma diferente o actúe de otra manera dentro de la aplicación. Para cambiar las propiedades de un componente, primero debemos seleccionar el componente deseado en la lista de componentes, también debemos tener en cuenta que hay algunos valores de propiedades de algunos componentes que no son modificables y otros que sí lo son.
Otro aspecto a tener en cuenta en la programación orientada a eventos es el comprender y tener bien claro el concepto de los siguientes términos:
- Evento
- Propiedades
- Métodos
¿Qué son los eventos?
Los Eventos son las acciones sobre el programa, como por ejemplo:
- Clic sobre un botón
- Doble clic sobre el nombre de un fichero para abrirlo
- Arrastrar un icono
- Pulsar una tecla o una combinación de teclas
- Elegir una opción de un menú
- Escribir en una caja de texto
- O simplemente mover el ratón
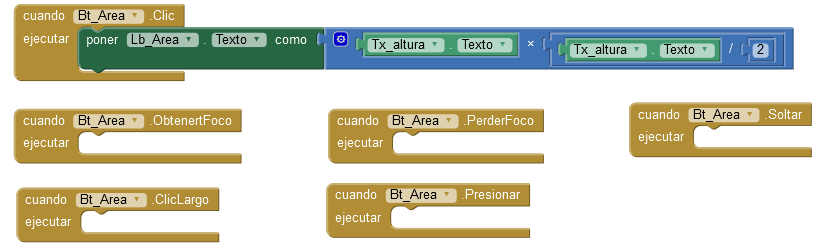
Cuando se produce o dispara un evento sobre un determinado componente, se da inicio a un conjunto de acciones programadas por el usuario para ese evento concreto.

¿Qué es una propiedad?

Una propiedad es una asignación que describe algo sobre un componente, como por ejemplo:
- Un formulario
- Un botón de comando
- Una caja de texto
- Una etiqueta
- Una imagen
- etc…
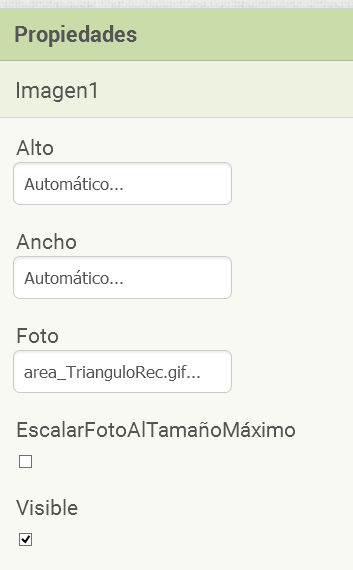
Dependiendo de la propiedad, esta se puede asignar en tiempo de diseño usando la ventana Propiedades y/o en tiempo de ejecución en el momento de programar el control.
Las propiedades en el momento de programar el control se muestran con color verde.

Las propiedades se usan para cambiar la forma de los componentes o controles de la aplicación, por ejemplo el tamaño de la letra de un control, el tipo de letra, la alineación, etc.
¿Qué es un método?
Un método es una función que es llamada desde el programa, a diferencia de los procedimientos, estos no son programados por el usuario, ya que vienen pre-programados en el lenguaje de programación, los métodos realizan tareas típicas y comunes para todas las aplicaciones; por eso están incluidos dentro del lenguaje de programación, esto con el fin de liberar al usuario de la tarea de programarlos. Cada tipo de componente tiene sus propios métodos; debemos tener en cuenta que los métodos solo pueden ser ejecutados en tiempo de ejecución no en tiempo de diseño. Algunos ejemplos de métodos son:
- En una ventana, el método MOVE, que mueve un formulario en un espacio de dos dimensiones en la pantalla
- Otros SetFocus, LostFocus, AddItem etc…
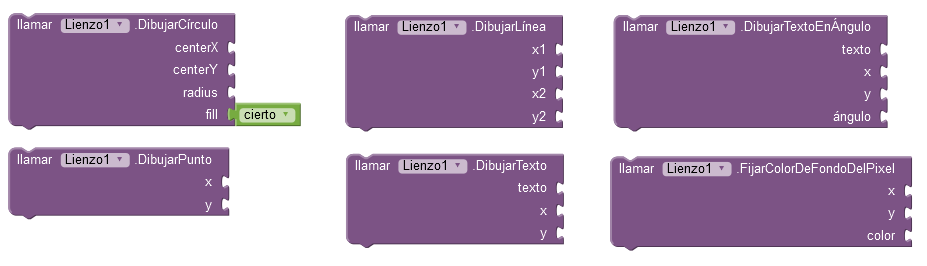
Los métodos en App inventor los encontramos en los bloques de programación de los diferentes componentes y estos aparecen con color violeta.

En resumen, las aplicaciones creadas con App Inventor no llevan a cabo un conjunto de instrucciones en un orden predeterminado, sino que reaccionan a eventos. Al hacer clic en un botón, arrastrar el dedo o tocar en la pantalla es lo que conocemos como eventos. Cuando se produce un evento, la aplicación reacciona llamando a una secuencia de instrucciones como establecer el color de fondo de un botón a azul o cambiar el texto de una etiqueta.
Los eventos pueden ser divididos en 2 tipos diferentes:
- Automáticos como al abrir una ventana.
- Iniciados por el usuario como hacer clic en un botón, tocar o arrastrar en la pantalla, inclinar el teléfono.

