Lección 4
Maquetación de una página web
La maquetación es un aspecto muy importante en el diseño web, ya que por medio de esta le damos una organización adecuada a los elementos que contiene la página, de esta manera le damos un mejor aspecto a esta.
Para maquetar adecuadamente una página se debe tener en cuenta algunos aspectos y propiedades de los elementos HTML, así como también necesitaremos incluir un poco de estilos CSS.
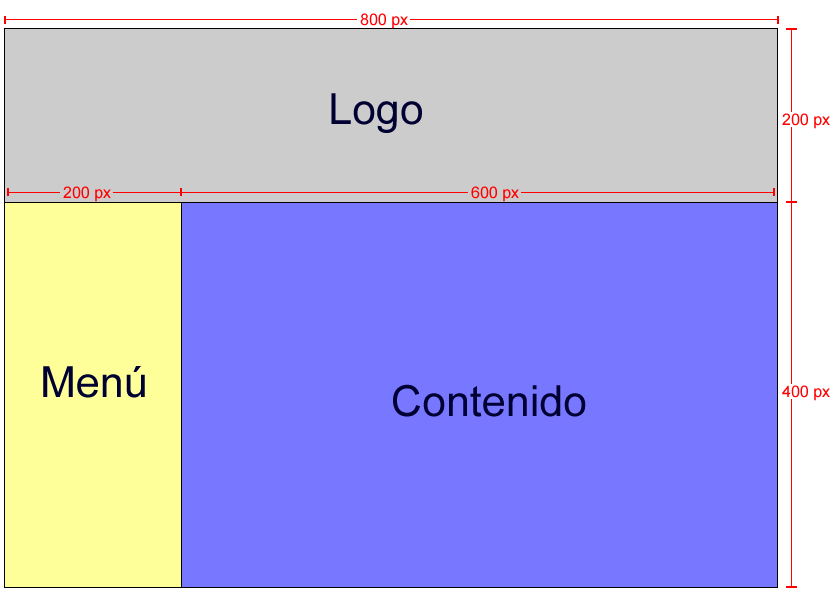
Antes de empezar a maquetar o a distribuir nuestra página web debemos imaginarnos como queremos que esta se vea, o que secciones queremos que contenga, es decir, podemos imaginarnos una sección donde irá una cabecera con la imagen de la organización, una sección para el menú, una sección para el contenido general etc. Luego que hemos establecido esto debemos plasmarlo en un diagrama con las medidas de cada sección. A continuación, veamos un ejemplo de una maquetación simple:

Cada uno de los recuadros en los que hemos dividido nuestra página, los vamos a llamar contenedores. En HTML tenemos diversas etiquetas que actúan como contenedores. Entre ellas tenemos: <div></div>, <nav></nav>, <article></article>, <section></section>, <header></header>, <footer></footer>, etc.
En la distribución que hemos realizado tenemos 3 contenedores. Para el que se encuentra en la parte superior vamos a utilizar <header> y </header> que significa cabecera; para el menú normalmente se utiliza <nav> y </nav> y para el contenido podemos utilizar <section></section>. Adicionalmente tendremos que agregar algunas propiedades CSS para establecer los tamaños de los contenedores.
La propiedad float que hemos incluido, permite a un contenedor flotar o colocarse al lado de otro contenedor, ya que por defecto los contenedores se colocan uno debajo del otro y en este caso con esta propiedad de CSS los estamos obligando a flotar a la izquierda (left) cada uno.
Hasta el momento hemos visto que siempre utilizamos pixeles (px) para establecer los tamaños, sin embargo, en ocasiones conviene utilizar una medida que no sea fija o absoluta, sino una medida que sea relativa. Esto hara que los contenedores se puedan adaptar a los diferentes tamaños de pantalla. Para esto utilizamos la medida en unidad porcentual (%).