Lección 4
Creación de tablas en HTML
Una tabla en html viene marcada por las etiquetas <table> y </table>. Entre esas dos etiquetas se definen las filas y columnas de la tabla y las características de cada uno de estos elementos.
Las filas <tr>: Las filas se escriben gracias a las etiquetas <tr> con su correspondiente cierre </tr>. El contenido de las columnas que están dentro de la fila lo podemos alinear tanto horizontal como verticalmente.
Las celdas <td>: Las celdas que van dentro de cada fila se escriben con la etiqueta <td> y su correspondiente cierre </td>.
Las celdas <th>: Las celdas escritas con la etiqueta <th> y su correspondiente cierre </th>, admiten los mismos atributos que las etiquetas <td> y funcionan de la misma forma, salvo que el contenido que esté dentro de una etiqueta <th> está considerado como el encabezado de la tabla, por lo que se creará en negrita y centrado sin necesidad de indicarlo.
La estructura básica para crear una tabla en HTML es la siguiente:
Aunque la información ya está contenida dentro de una tabla, aún nos falta darle algunas propiedades a la tabla para mejorar su presentación.
Atributos principales de la etiqueta <table>
- border: Especifica si la tabla llevará o no borde (1 ó “”).
- cellpadding: Especifica el espacio entre el borde de la celda y su contenido.
- cellspacing: Especifica el espacio entre celdas.
- width: Especifica el ancho de la tabla.
Atributos principales de la etiqueta <tr>
- align: Especifica la alineación del contenido de la fila, el cual puede ser “left” (izquierda), “right” (derecha) o “center” (centrado).
- valign: Especifica la alineación vertical del contenido de la fila, la cual puede ser “top” (arriba), “middle” (en el medio) o “bottom” (abajo).
- bgcolor: Especifica el color de fondo de la fila. Ej: “#ff0000”.
Atributos principales de la etiqueta <td>
- align: Especifica la alineación del contenido de la celda (left, right, center).
- valign: Especifica la alineación vertical del contenido de la celda (top, middle, bottom).
- bgcolor: Especifica el color de fondo de la celda. Ej: “#ff0000”.
- width: Especifica el ancho de la celda.
- height: Especifica la altura de la celda.
- colspan, rowspan: especifica el número de columnas y filas que una celda debe combinar o fusionar.
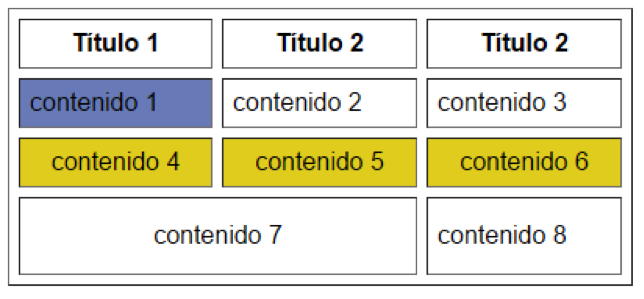
Si agregamos estas propiedades a la primera celda de la tercera fila de la tabla, esta se vería de la siguiente manera:
Aquí vemos que hemos quitado la celda donde se encontraba el contenido 4, esto debido a que la celda del contenido 3 la hemos fusionado en 2 celdas con la propiedad colspan, por tal razón se quitó esa celda del código.