Lección 4
Control Button
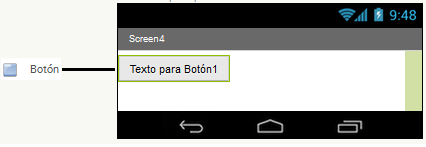
El Control Buttom es un componente que el usuario utiliza para pulsar y disparar un evento que realizara alguna acción en la aplicación. Es uno de los componentes más comunes dentro de los programas que usan en interfaces gráficas de usuario. Los botones detectan cuando el usuario hace clic sobre estos.

Las propiedades que se usan en botones son:
| Propiedad | Descripción |
|---|---|
| BackgroundColor | Establece el color de fondo del botón. |
| Enabled | Si se activa, el usuario puede pulsar el botón para provocar la acción. |
| FontBold | Si se activa, el texto del botón se muestra en negrita. |
| FontItalic | Si se activa, el texto del botón aparece en cursiva. |
| FontSize | Determina el tamaño de la letra del texto del botón. |
| FontTypeface | Permite cambiar el tipo de letra para el texto del botón. |
| Height | Altura del botón (tamaño en Y). |
| Width | Ancho del Botón (tamaño en X). |
| Image | Imagen que se muestra en el botón. |
| Text | Texto que se muestra en el botón. |
| TextAlignment | Permite Alinear el texto ya sea a la izquierda, centro o derecha. |
| TextColor | Color para el texto del botón. |
Ahora que conoces las formas, las propiedades y eventos de los componentes text, buttom, image, y label realizaremos algunos ejemplos.
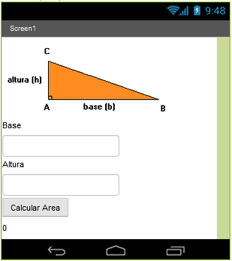
Ejemplo 1. Elaboraremos un programa que dado la base y la altura de un triángulo rectángulo se calcule su área.
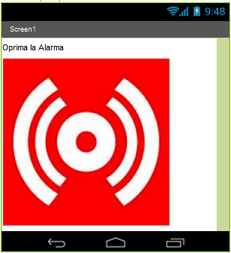
Ejemplo 2. El siguiente video muestra cómo hacer un botón de pánico en App Inventor